皆さんこんにちは!
皆さんはGoogle Analyticsとは、どんなことができるサービスなのかご存じですか?
おそらく何となく名前は聞いたことがあるという人が多いと思います。
今回は、このGoogle Analyticsの説明と実際の使い方について、初心者の方向けに解説していきたいと思います。
Contents
Google Analyticsとは
Google Analyticsというのは、自分のWebサイトに対して今までどれくらいのPV(ページビュー)があったのか、今現在はどれくらいの人が自分のページを見ているのかなどといった統計情報を確認することができるサービスです。
多機能かつ無料で利用することができるため、自分のWebサイトを立ち上げた人はとりあえず導入しておくべきサービスです。
Google Analyticsの導入方法
それでは、さっそくGoogle Analyticsの導入作業をしていこうと思います。
※自分のWebサイトとGoogleアカウントが必要なので注意してください!
まずはGoogle Analyticsのトップページへアクセスします。
Googleにログインしていれば以下のようなページが表示されるはずです。

右側の「登録」ボタンをクリックしましょう。

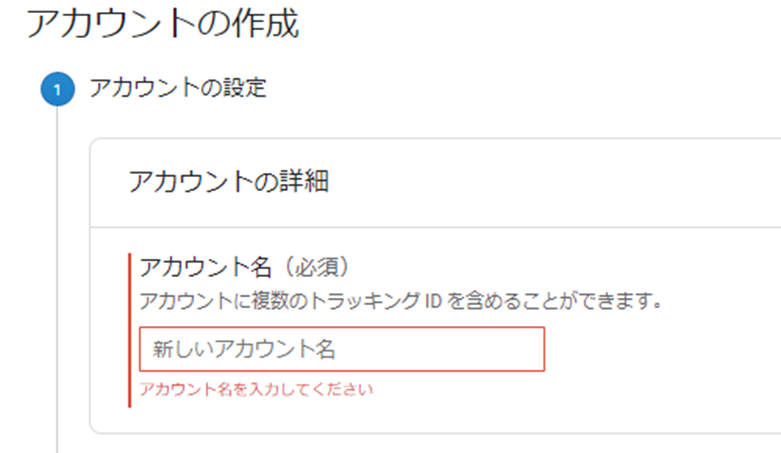
次にAnalyticsアカウントの作成を行います。
アカウント名などを設定しますが、基本的に他人に見られることもないので自由で構いません。
その下にあるアカウントのデータ共有設定については、Googleに統計情報を共有することで色々出来ますよ~ってことなのですが、どっちでもいいです。

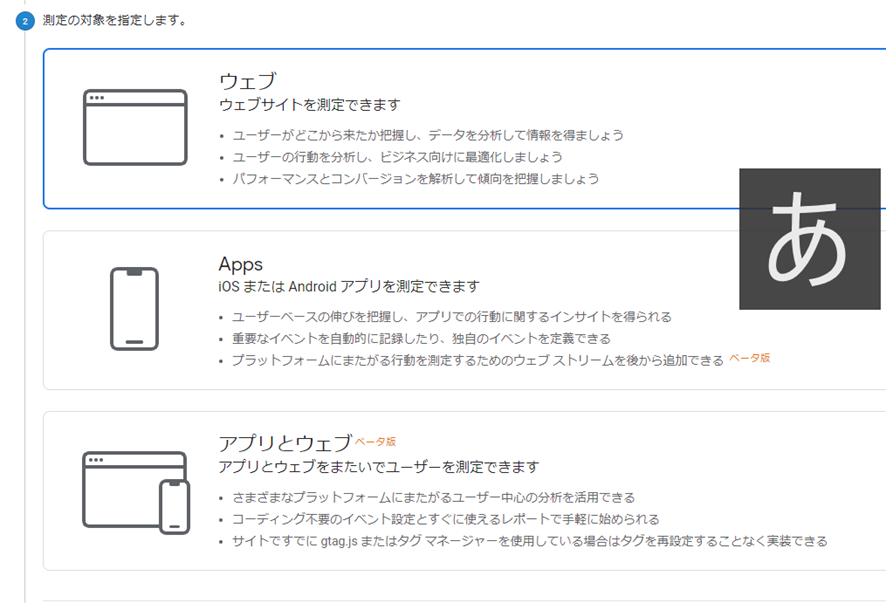
次に、測定対象の設定を行います。
Analyticsでは、WebサイトのほかにもAndroidアプリなどの統計を取ることもできるようになっていますが、今回はWebサイトの統計を取りたいのでウェブを選択しましょう。

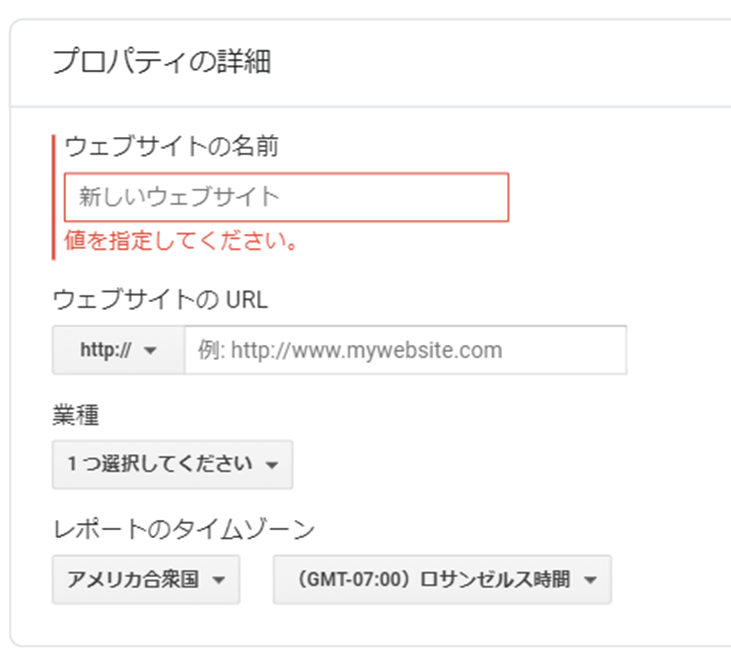
最後にプロパティの設定を行います。
プロパティとは、簡単に言えばWebサイトごとの設定だと思ってください。
各項目に自分にWebサイトに関する情報を入力してください。
ここまで入力出来たら作成を選択しましょう。
Analyticsの利用条項が表示されるので同意しましょう!

すると、Analyticsのアカウントが作成され、トラッキングIDが表示されているページが表示されると思います。
このトラッキングIDとは、サイトの統計を取るための識別番号のようなもので自分のサイトとの紐づけに使用します。必ずメモしておいてください!
ここまでで、Analyticsのアカウント作成自体は終わりましたが、まだ統計を取ってくれてはいません。
この後、このAnalyticsと自分のWebサイトとの紐づけを行う必要があります。
Google AnalyticsとWebページとの紐づけ
ここからの手順は人によって異なります。
パターンとしては、以下の3つがあります。
1.サイトタグを直接HTMLに記述して紐づけを行う。
2.WordPressのプラグインを利用して紐づけを行う。
3.Google Tag Managerを利用して紐づけを行う。
それぞれ簡単に解説します。
サイトタグを直接HTMLに記述する
この方法は一番シンプルといえばシンプルです。
先ほどのトラッキングIDが表示されていたページの少し下にグローバルサイトタグという欄がありませんでしたか?
このタグをサイトのHTMLの<head>要素の中にコピペすれば利用が可能になります。
ただ、HTMLが一切わからない人にとっては少し難しいかもしれませんね。
WordPressのプラグインを利用する
WordPressを利用している人はこの方法が一番簡単かもしれません。
WordPressのテーマにAnalyticsのトラッキングIDを記述するための欄が用意されている場合、そこに入力するだけで導入ができます。
ない場合でも「All In One SEO」というプラグインを導入すれば、同様の欄が追加されます。
Google Tag Managerを利用する
この方法は、Google Tag Managerという機能を利用して、Analyticsとの紐づけを行う方法です。
この方法を使うと、Analytics以外にもAdSenseなど、別のGoogleサービスとの紐づけを容易に行うことができるようになるためおすすめ度でいえばこの方法が一番です。
ただ、少し手順が多いので、別の記事で説明させていただきます。
紐づけの手順
それでは、今回は2番目のWordPressのプラグインを使用しての紐づけ方法を説明していきたいと思います。
プラグインとはなんなのかというのはご存じでしょうか?
一応知らない人のために解説をすると、WordPressの追加機能のことです。
例えば、WordPressにはデフォルトでお問い合わせフォームを作る機能が搭載されていません。
しかし、「Contact Form7」というプラグインを導入すればお問い合わせフォームをワンタッチで作ることができるようになるのです。
そして、今回導入するプラグインは「All in One SEO Pack」です。

このプラグインは、名前の通りSEOのための機能が詰めあわされたプラグインです。
当然、AnalyticsもSEO対策の一つとして有名なのでサポートがされています。
かなり多機能なので、今回の記事ではAnalyticsのみに絞っての解説を行います。
さっそくインストールしていきますが、方法は単純でWordPressの左メニューからプラグインを選択、そして新規追加から上記のプラグインのインストールを行うだけです。

インストールができたら、左メニューに「All In One SEO」という項目が増えていることが確認することができるはずです。
ここからこのSEO Packの設定を行うことができます。
色々と項目がありますが、今回触るのは、「一般設定」の項目です。

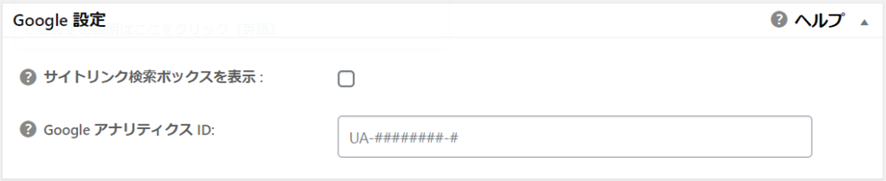
一般設定を開いたら、下の方にGoogle 設定という欄があるのでそこまでスクロールします。
このGoogle アナリティクスIDという欄に先ほど入手したトラッキングIDをコピペしましょう。
出来たら一番下の「設定を更新」をクリックして、アナリティクスとWebサイトの紐づけは終了です。
わざわざコードを触る必要もないのでとてもお手軽に設定することができます。
Google Analyticsの動作確認
それでは、Google Analyticsの導入が終わったので動作確認を行いましょう。
まずは、Analyticsの画面を開きます。
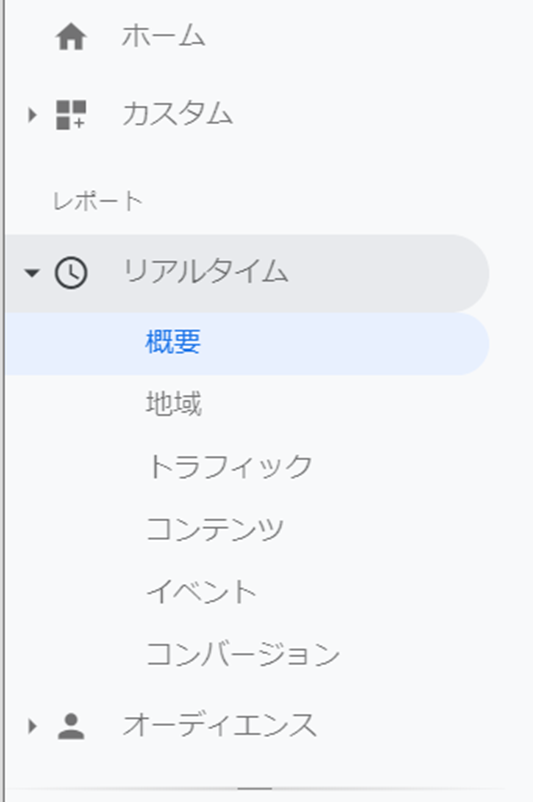
そして左メニューの「リアルタイム」→「概要」を選択しましょう。

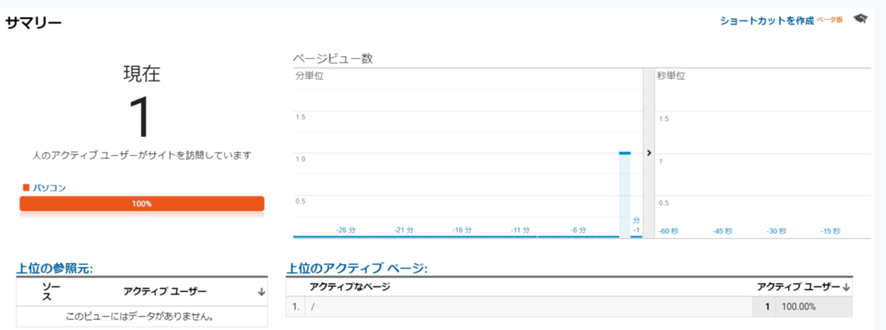
この項目では、自分のWebサイトへのアクセスをリアルタイムで確認することができます。
自分のWebサイトにアクセスしたうえで、この画面を確認してみましょう。

自分がアクセスして、アクティブユーザーの数が増えれば統計することができています。
この確認ができたら、Google Analyticsの導入は完了です!
Analyticsには、ほかにも様々な機能が存在するのでぜひ勉強してみてください!
そのうち、細かい設定なども解説していくかもしれません。