前回の記事で、GoogleAnalyticsについての解説をしました。
その中で、Google Tag Managerという言葉を出しましたがこのGoogle Tag Managerとはどういうものなのかというのを今回の記事では解説していこうと思います。
Google Tag Managerとは?
Google Tag Manager(以下、GTM)というのは、Googleが提供しているサービスの一つでGoogleが提供しているほかのサービス(AnalyticsやAdSenseなど)のタグを一元管理することができるサービスです。
タグを一元管理ってどういうこと?と思う方もいると思います。
そもそも、GoogleのサービスをWebサイトに紐づけるためにはタグを使います。
それらのタグを張り付けていくとサービスを利用可能になるのですが、色々なサービスのタグを張り付けていくととても煩雑になり管理が面倒になります。
しかし、このGTMを利用するとタグを一元管理して各サービスの管理がとてもしやすくなります。
はじめに少し準備が必要ですが導入する価値は大いにあるのでぜひとも導入していきましょう。
GTMの導入方法
それでは、今回は例としてGoogle Analyticsの導入にGTMを利用してみたいと思います。
手順としては、前回の記事の「Google AnalyticsとWebサイトの紐づけ」の項目からです。
さっそく、Google Tag Managerのページを開きましょう。
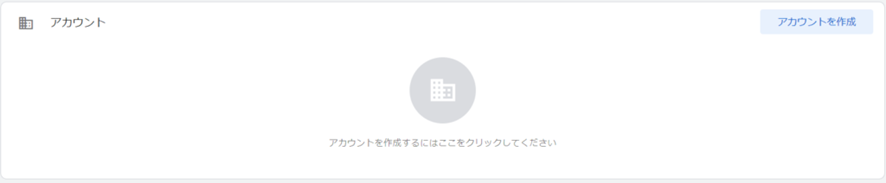
ページが開いたらアカウント画面が出てきたと思います。
まずは、GTMのアカウントを登録します。
「アカウントを作成」をクリックしましょう。

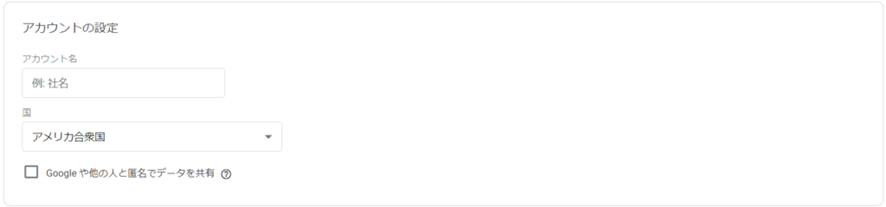
アカウントとコンテナという欄があると思います。
まず、アカウントなのですがこれは管理者名のようなものだと思ってください。
アカウント名と国を選択しましょう。
アカウント名は自分のわかる名前であれば何でも構いません。

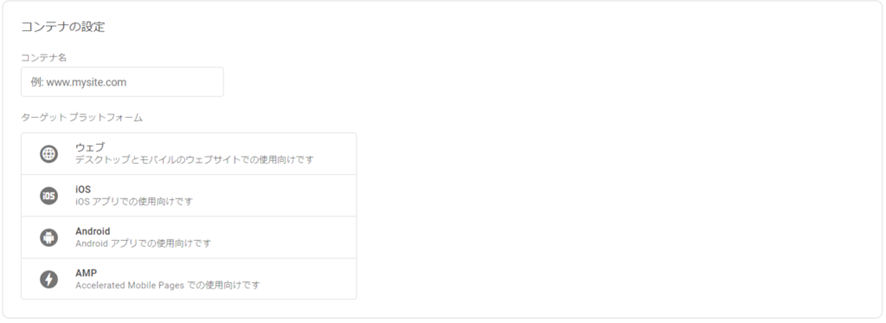
次にコンテナの設定です。
コンテナとは、簡単に言うとWebサイトごとの設定だと思ってください。
GTMでは、複数のWebサイトのタグを一元管理することができます。
その時に使うのがこのコンテナという単位です。
コンテナ名には、何でもいいといえば何でもいいのですがわかりやすいように自分のサイトのドメインにしておくのがいいでしょう。
もちろんプラットフォームはウェブです。

ここまで入力出来たら、作成をクリックしましょう。
利用規約が出てくるので同意をしましょう。
GTMとWebサイトの紐づけ
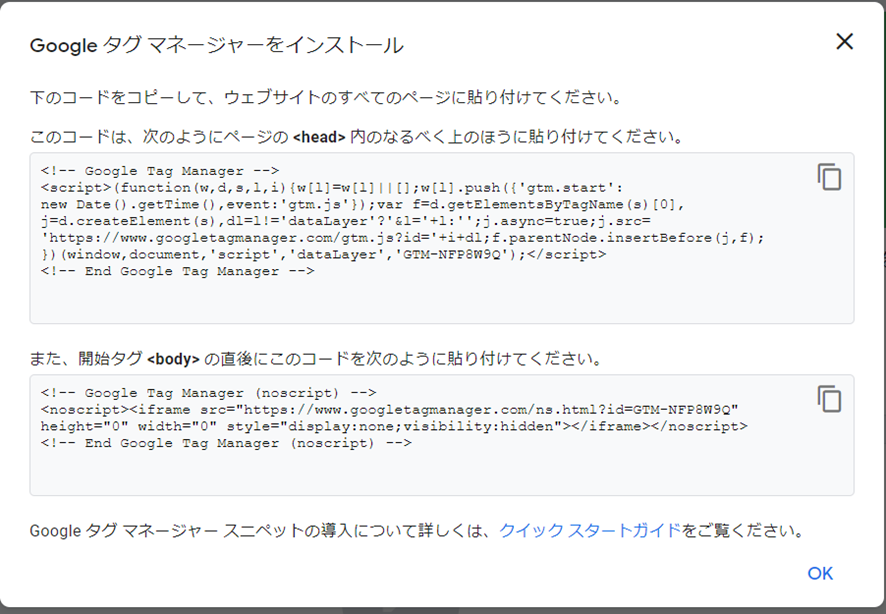
先ほどまでの手順がうまくできていれば、GTMをインストールするためのタグが表示されます。

GTMをWebサイトと紐づけするためには、このタグを自分のWebサイト上の<head>タグと<body>タグに張り付ける必要があります。
コードを触らなくてはいけませんが、難しいものでもないので解説をしていこうと思います。
HTMLでサイトを作られた方はこの意味は分かると思うので、今回はWordPressでサイトを作られた方向けの解説をしていきます。
それでは、自分のWebサイトのWordPress管理画面を開いてください。
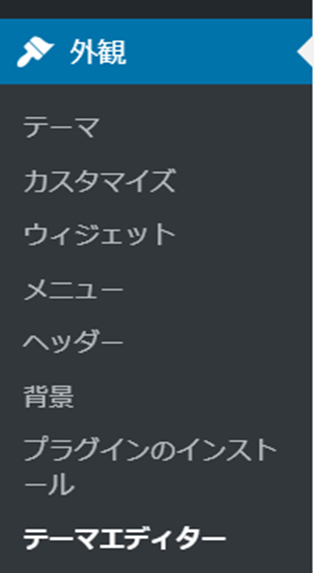
開いたら左メニューの外観→テーマエディターを開きましょう。

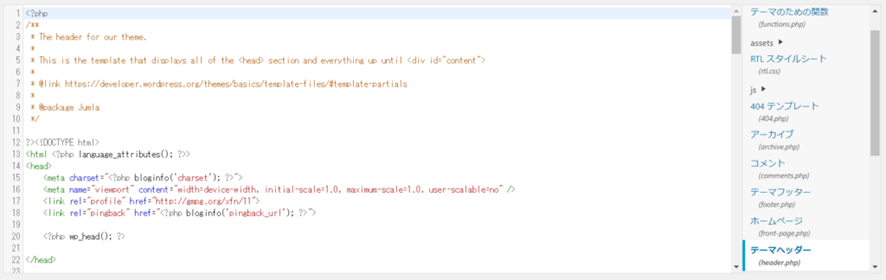
テーマエディターを開くとコードの編集画面に出てきたと思います。
この画面から直接コードを触ることができるようになっています。
今回触るのは、header.phpというファイルです。
右メニューから選択しましょう。

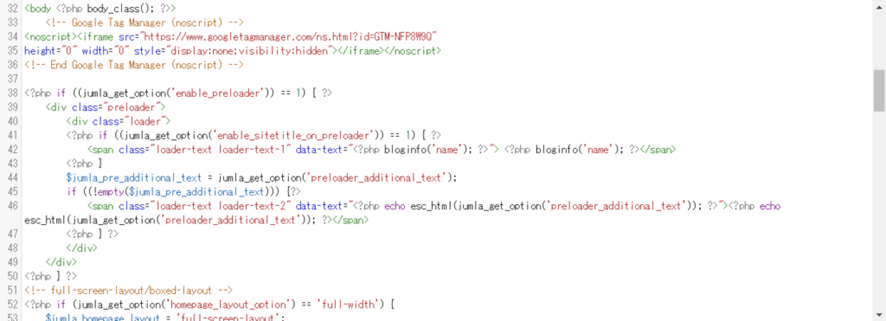
開けたら、<head>というタグを探しましょう。
この例だと14行目にありますね。
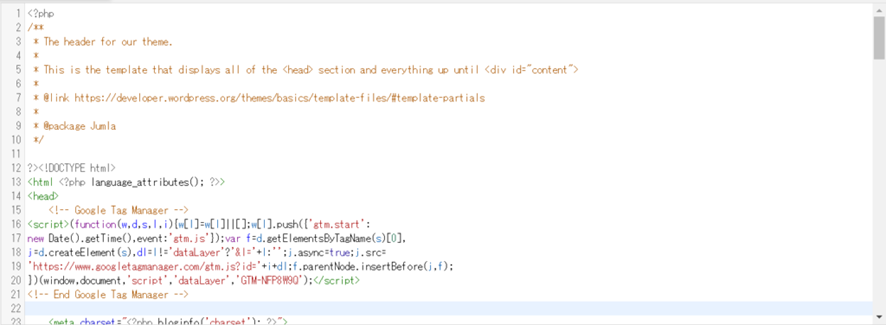
見つけたら、先ほどの1つ目のタグをこの<head>の真下に貼り付けます。

ただ貼り付けるだけです!
同じように<body>の真下に2つ目のタグを貼り付けましょう。

出来たら、エディター下部の「ファイルを更新」を選択しましょう。
これで、WebサイトとGTMの紐づけができました。
タグの設定
ここまでで、GTMとWebサイトの紐づけはできました。
次は、いよいよサービスとの紐づけ。
つまりGoogle Analyticsとの紐づけを行っていきたいと思います。
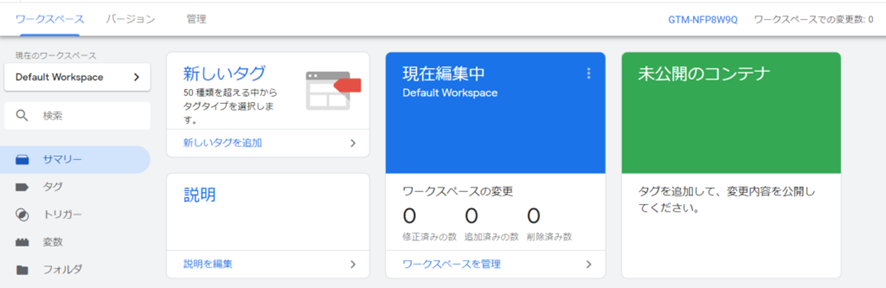
GTMのトップページを開きましょう。

左メニューのタグを選択します。
この画面からコンテナに対してタグの設定を行うことができます。

新規をクリックしましょう。
すると、タグとトリガーという項目が出てきたと思います。

トリガーについては、後程解説するのでまずはタグを追加します。
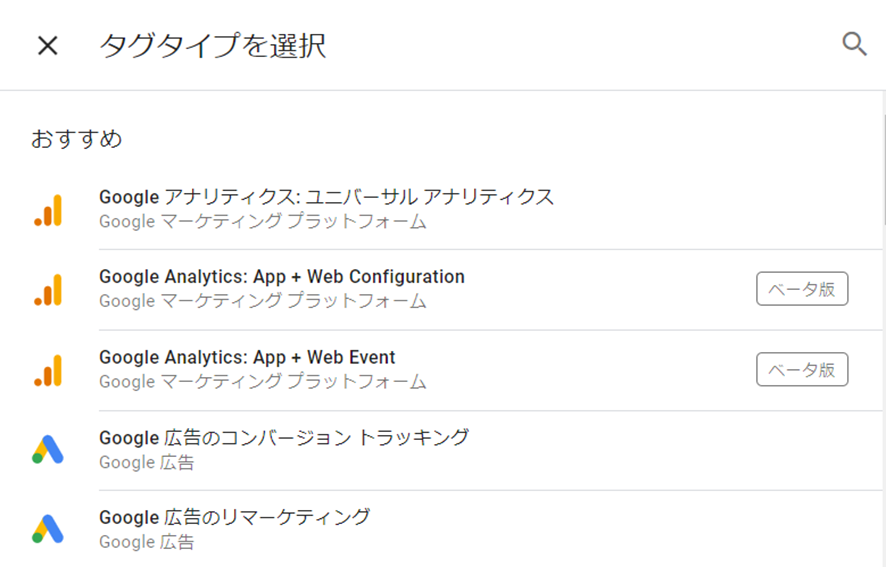
タグの設定部分をクリックするとタグタイプの選択が出てきます。
今回は、Analyticsの設定なので、Google アナリティクス:ユニバーサルアナリティクスを選択しましょう。

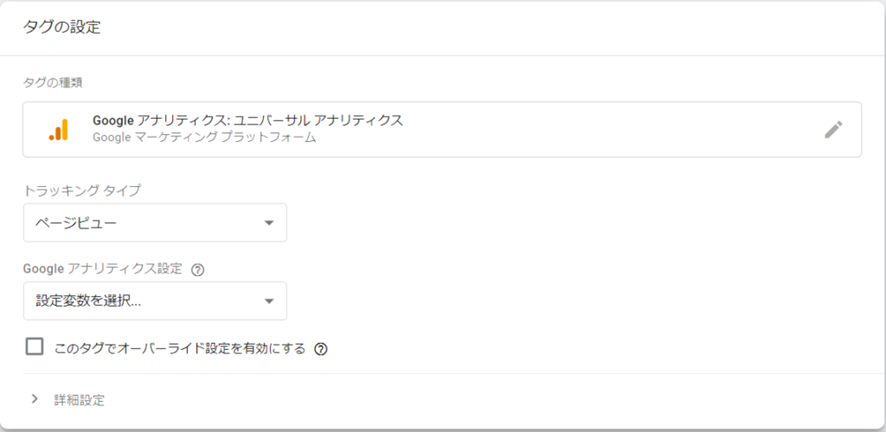
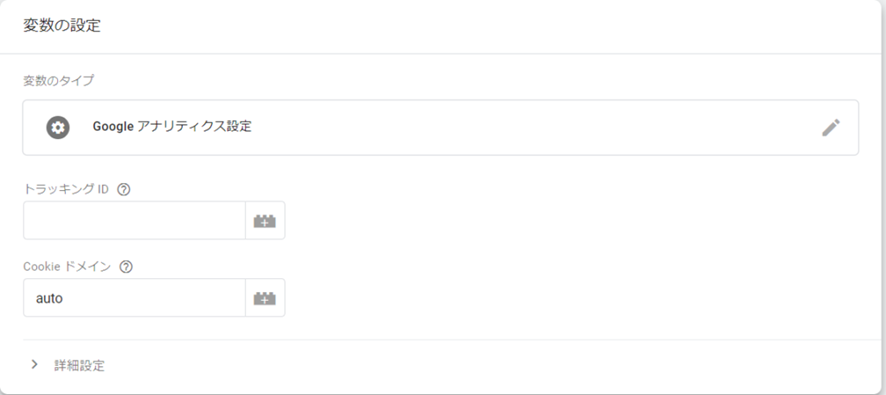
以下の画面になるので、設定していきましょう。
まず、トラッキングタイプですが何が起きた時にカウントするのかということを設定します。
当然アナリティクスなので、ページビューです。

次に、設定変数の選択ですが、新しい変数を選択しましょう。
すると、トラッキングIDを記述する欄があるので、そこにアナリティクスのトラッキングIDを貼り付けます。
Cookieドメインはそのままで大丈夫です。

右上の保存を押して保存しましょう。
変数名はなんでも構いません。
元の画面に戻ったら、このタグでオーバーライド設定を有効にする。にチェックを入れておきましょう。
ここまででタグの設定は完了です。
次にトリガーの設定をします。
トリガーとは、どのタイミングでこのタグの行動を発生させるのかを設定するための項目です。
例えば、特定のページにアクセスをされたときのみカウントを行うなどといった対応をしなければならないときに細かく設定することがあります。
それでは、トリガーを設定します。
All Pagesというトリガーが初めから用意されているはずです。
このトリガーはどのページでもカウントを行うという設定です。
特にこだわりがなければこのAll Pagesで問題はありません。

そして、トリガーの設定ができたら右上の保存を選択します。
これで一つのタグの設定が完了しました。
しかし、まだカウントは始まっていません。
このタグを有効にするためには設定を公開する必要があります。
元のページに戻ったら右上の公開を選択しましょう。
プレビューというボタンがありますが、これはタグを設定して何かエラーが起きないかどうかを事前に確認することができる機能です。
不安な方は一度プレビューをしておきましょう。

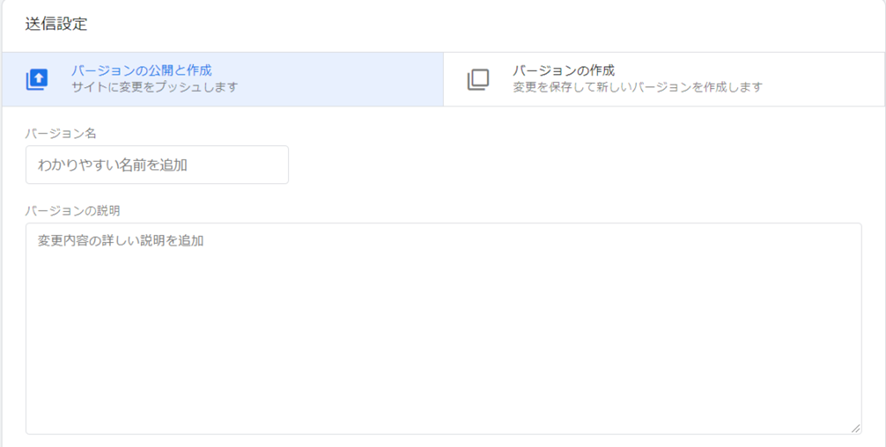
公開を押すと、バージョンの名前を設定する画面に出てくると思います。
日付などのわかりやすい名前を付けてあげましょう。

公開ボタンを選択すれば、このバージョンが公開され設定が有効になります。
ここまででGTMの設定は完了です。
動作確認を行いましょう。
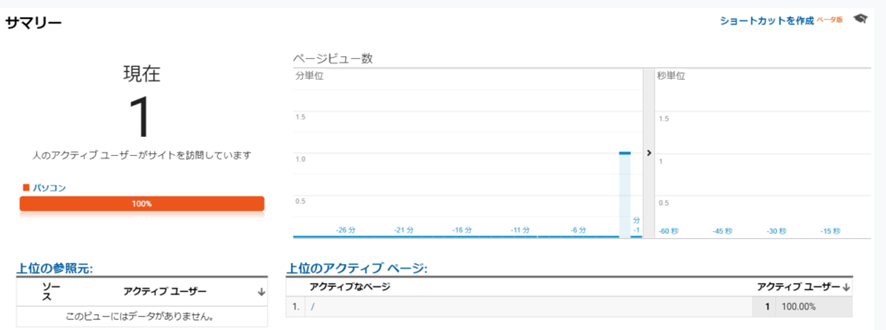
動作確認
GTMの動作確認は、設定したサービスが正常に起動できているかどうかで判断します。
今回の場合は、Analyticsの設定を行ったので以前の記事と同じように自分のページにアクセスして、リアルタイムでカウントされているかを確認しましょう。

カウントが正常に行われていれば、GTMの設定は完了です!
今回は一つのサービスのみに絞って解説しましたが、タグを増やせば別のサービスとの紐づけも容易に行えるので今回の記事の要領で設定をしてみてください。
通常の場合、以上の手順で設定は完了できますが少し特別なパターンもありその場合は1手間必要になってくるので次回はそのパターンの解説をしていきたいと思います。